セカンドライフもまだまだ改良していますよ!
という話が、公式ブログで紹介されています。
An Update on Several Improvements to Second Life
デフォルトのグラフィック設定の改善
現在のビュアーは、対応する GPU のリストがあらかじめ用意されていて、それに合わせてデフォルトのグラフィック設定が行なわれるようになっています。
このリストに含まれている GPU であれば、初回起動時から、リンデンラボが想定したその GPU に最適な設定でセカンドライフを楽しむことが出来ます。
グラフィックの設定に詳しくない人でも、そのままの状態で楽しむことが出来るのが特徴です。
しかし、リストに含まれていない GPU の場合は、どんな設定をすればよいか分かりませんので、デフォルトの設定は最低の「低」状態になります。
性能の低いパソコンで動かした場合はこれでも問題ないのですが、同様のことは、新しいパソコンに搭載された新しい GPU の場合にも発生してしまいます。
せっかく最新のパソコンを買ったのに、きれいに見えない!
というのは、これが原因です。
その場合、
- GPU のリストが更新されるのを待つ(対応時期は未定)
- グラフィックの設定を自分で調整する(初心者には難しい)
この問題を解決するために、ビュアーを立ち上げた際にそのパソコンの GPU の性能を自動的に計測して、その内容に基づいて設定を行う方式への変更が、現在行われています。
それが、Project Benchmark Viewer です。
Project Benchmark Viewer は、Alternate Viewers のページからダウンロード出来ます。
Second Life Project Benchmark Channel
Project Benchmark Viewer は、まだベータ版以前の段階のものです。
大きな不具合が残っている可能性もありますので、使用される場合は自己責任になります。
Project Benchmark Viewer を起動すると、パソコンの GPU の性能に応じた設定が自動的に行われます。
Project Benchmark Viewer はメニューバーが水色です
公式ビュアー 3.7.16.294015 で設定された内容
Project Benchmark Viewer 3.7.17.294710 で設定された内容
このように、Project Benchmark Viewer では GPU リスト無しでこれまでと同様の設定が自動的に可能になっていますので、新しい GPU のパソコンなどを買った時でも、すぐに最適な状態でセカンドライフが楽しめるようになるはずです^^
ログイン画面の改善
新しくセカンドライフを始めるユーザー向けに、いろんな情報が並べてある現在のログイン画面ではなく、より分かりやすくシンプルにしたものが準備されています。
セカンドライフを新規インストールした状態のログイン画面
既存ユーザー向けのログイン画面
初心者にいきなりいろんな情報を見せても混乱するだけですので、こういった形で必要な情報のみ表示されるようになるというのは、良い流れだと思います。
新しいバージョンのビュアーがある際の手順の説明も、ログイン画面に表示されるようになるそうです。
ログイン画面を改善したバージョンのビュアー「Second Life Login Viewer」は、Alternate Viewers のページからダウンロード出来ます。
Second Life Project Benchmark Channel
Second Life Login Viewer はリリース候補版(Release Candidate)ですので、公式版とほぼ同等の安定性があります。
ただ、ログイン画面以外は公式版と同様ですので、公式版に導入されるまで待っても、そんなに違わない部分だと思います。
パフォーマンスの改善
CDN
現在、テクスチャーやメッシュのデータは、SIM にオブジェクトを配置(Rez)した際にアセットサーバーから SIM にデータがコピー&キャッシュされて、その SIM を見ているビュアーに配信されます。
ユーザーから見ると、テクスチャーやメッシュのデータは SIM から受け取っていることになります。
SIM は、アバターなどの動きの物理計算だけでなく、テクスチャーなどのデータをビュアーに送る仕事もしています。
一度にビュアーに送れるデータの数には制限がありますので、転送に時間がかかる大きなテクスチャーがある場合は、SIM の窓口が混雑してしまって、たくさんの人に一度に配信することが難しいこともあります。
大きなテクスチャーを使用すると SIM に負荷がかかる…と言われているのは、この辺に原因があると思われます。
このため、メッシュやテクスチャーなどを多用して凝った SIM を作ろうとすると、それだけで SIM に負担が掛かってしまう可能性があります。
また、セカンドライフのサーバーはアメリカにあります。
SIM が動いているサーバーも同様です。
インターネットの世界も、物理的な距離によって到達時間が変わります。
日本とアメリカの場合は、太平洋に敷設された海底ケーブルを介して通信が行われますので、日本国内のサーバーにアクセスするよりも、ずっと時間が掛かります。
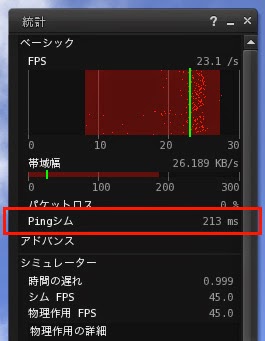
セカンドライフの SIM の場合、私の環境では通常 150 〜 200ms 程度、到達時間が掛かっています。
この時間がテクスチャーなどのデータのやり取りの際にも毎回加算されていきますので、読み込みがさらに時間がかかってしまうようになります。
また、チャットやアバターの移動などのキー操作に対しての反応も、この時間分遅れていきます。
そのため、ラグが発生しやすい原因にもなっています。
日本からセカンドライフをプレイする場合は、この辺が常に大きなネックとなっていました。
そこで、この状況を根本的に変えるために導入されるのが、「CDN」です。
CDN は「コンテンツデリバリーネットワーク」の略で、ネットワーク的に近いサーバーからデータをダウンロード出来るようにして、ダウンロード時間を短くしようという仕組みのことです。
コンテンツデリバリネットワーク - Wikipedia
CDN は、オンラインゲームや動画のストリーミング配信などに使われている技術です。
特に、オンラインゲームのようにレスポンスが命のようなものの場合は、サーバーが近いところにあればあるほど有利になりますので、CDN に対応しているかどうかは非常に重要です。
セカンドライフでは、これまで SIM からビュアーに対して配信を行っていたアセットのうち、
- テクスチャー
- メッシュ
CDN は、ユーザーの環境に近いところが自動的に選択される形になっていますので、日本の場合は下記図のような形になるはずです。
セカンドライフでは、Steam などのネットワークゲームの配信でも利用されている CDN サービス「Highwinds」を利用するようです。
Highwinds
Highwinds の CDN のサーバーは、東京にもあります。
Rolling Thunder | Content Delivery Network | CDN | Highwinds
Oz Linden さんはオフィスアワーで、
「日本のように SIM からネットワーク的に遠いところのユーザーが…」
とわざわざ“日本”を挙げて CDN の紹介をされていましたので、特に日本を意識した改善なのかもしれません。
ちなみに、セカンドライフの CDN 用のサーバー(asset-cdn.agni.lindenlab.com)へは、私の環境からは 20〜30ms くらいで通信が出来ています。
またネットワークの経路を実際に調査してみたところ、日本からセカンドライフの CDN への通信は Highwinds の東京の拠点を介して行われていましたので、東京の CDN が活用されている可能性が高そうです。
もしそうであれば、テクスチャーとメッシュの配信に関しては、5 倍〜 10 倍くらいの速度の改善が見込まれそうな雰囲気です。
日本のユーザーにとっては、劇的な改善になるかもしれません^^
ビュアー側は、現在リリースしている公式ビュアーではすでに CDN 配信に対応していますので、特別なビュアーは必要ありません。
サーバー側の準備が出来れば、全てのユーザーが恩恵を受けることが出来るようになります。
現在、メイングリッド で CDN のテストが行われているのは、下記の SIM です。
- Denby
- Hippo Hollow
- Hippotropolis
- Testylvania Sandbox
その他にも、いくつかのプライベート SIM にて、CDN 配信のテストが行われているそうです。
- Brasil Rio
- Brocade
- Fluffy
- Freedom City
- Rocket City
- Whippersnapper
本当に早くなっているかどうかを細かく確認したい人向けの環境は、ベータグリッドに用意されています。
Server Beta User Group
こちらのページの「Texture And Mesh Fetch Testing」の手順に沿ってテストを行うことで、体感することが出来ます。
時間は、携帯電話などのストップウォッチで計測すると分かりやすいです。
ちなみに、わたしの環境でテストした結果は、下記の通りでした。
CDN のサーバーへの ping:20〜30ms
SIM への ping:いずれも 200ms くらい
■TextureTest CDN
1回目:4 分 7 秒
2回目:1 分 37 秒
3回目:1 分 38 秒
■TextureTest SLS
1回目:2 分 36 秒
2回目:2 分 38 秒
CDN のサーバーで 1 回目の計測が遅いのは、アセットサーバーから CDN へのデータの転送時間が掛かっているからだと思われます。
本番の環境に導入された場合はその時間は無いはずですので、2回目以降の時間が CDN での実際の時間だと思います。
そうだとすると、これまでよりも 1 分も早く読み込みが完了しますので、かなりの改善が期待出来そうです。
CDN からの配信が行われるのは、最初はテクスチャーとメッシュのみですが、サウンドやアニメーションなどの他のアセットも、順次 CDN からの配信に切り換えていくそうです。
HTTP Project - Pipelining
「HTTP パイプライン」という通信の際のパフォーマンスを向上させる技術をビュアーに導入することで、テクスチャーやメッシュなどのアセットの取得をより早く行おうとする作業が行われています。
また、CDN に対応した調整も行われています。
HTTPパイプライン
CDN と組み合わせることで、たくさんのテクスチャーを一気に読み込むことが出来るようになるため、今まで以上に早く表示が出来るようになる…はずです。
はず…と書いたのは、現在 HTTP Pipelining Viewer として公開されているものはまだ無いため、実際に試してみることが出来ないからです><
HTTP パイプライン対応のビュアーはまもなく公開されるようですので、そちらが出たらぜひ試してみようと思います^^
| ツイート |
|












0 件のコメント:
コメントを投稿